ぶりぶーです。突然ですが、みなさんはMarpでスライドを作って出力するとき、どのファイルに変換していますか?
個人的にはPower Pointに一度変換する人が多いと感じています。
しかし、せっかくMarpを使っているならPower Pointに出力するのはもったいないかもです!
そこで今回は、Marpの力を最大限発揮できる(?)、HTML出力について解説していきます。
想定環境
- Marp for VS Code
- VS Code
HTML出力のメリデメ
メリット
Power PointやPDFなどの出力にはない、HTMLファイルに出力するメリットには次のようなものがあります。
- 動画を再生できる
- GIFアニメを再生できる
静的なスライドではなく動的なスライドを作成する場合にはHTML出力が大変便利になります*1。
動画を貼る方法については...
デメリット
次のようなデメリットもあります。
- リアルタイムで画面に表示するレーザーポインターがない
- リアルタイムで描ける蛍光ペンがない
プレゼンしながらリアルタイムで動かすものは苦手なようです。
(CSSを頑張ればできるかもしれません...もしできたら今後記事にします。)
出力方法
出力はファイル形式をHTMLにするだけです。
- 「Ctrl」+「Shift」+「P」でコマンドパレットを開く
- 「Marp: Export Slide Deck」を選択する
- ファイル形式を
htmlにして保存する
プレゼン方法
プレゼンはほぼPower Pointと同様の操作でできます。
利用する場合は必ず本番のプレゼンの前に動作確認をしてください。
- 出力されたHTMLファイルをwebブラウザで開く
- 次のどちらかを実行してプレゼンができるようにする
・「P」キーを押して「Presentation View」を起動する
・「F」キーあるいは「F11」キーを押して全画面表示にする - ページを送る
・「→」キー:次のスライドに進む
・「←」キー:前のスライドに戻る
・「<」や「>」をクリックしても同様の操作ができる
便利な機能

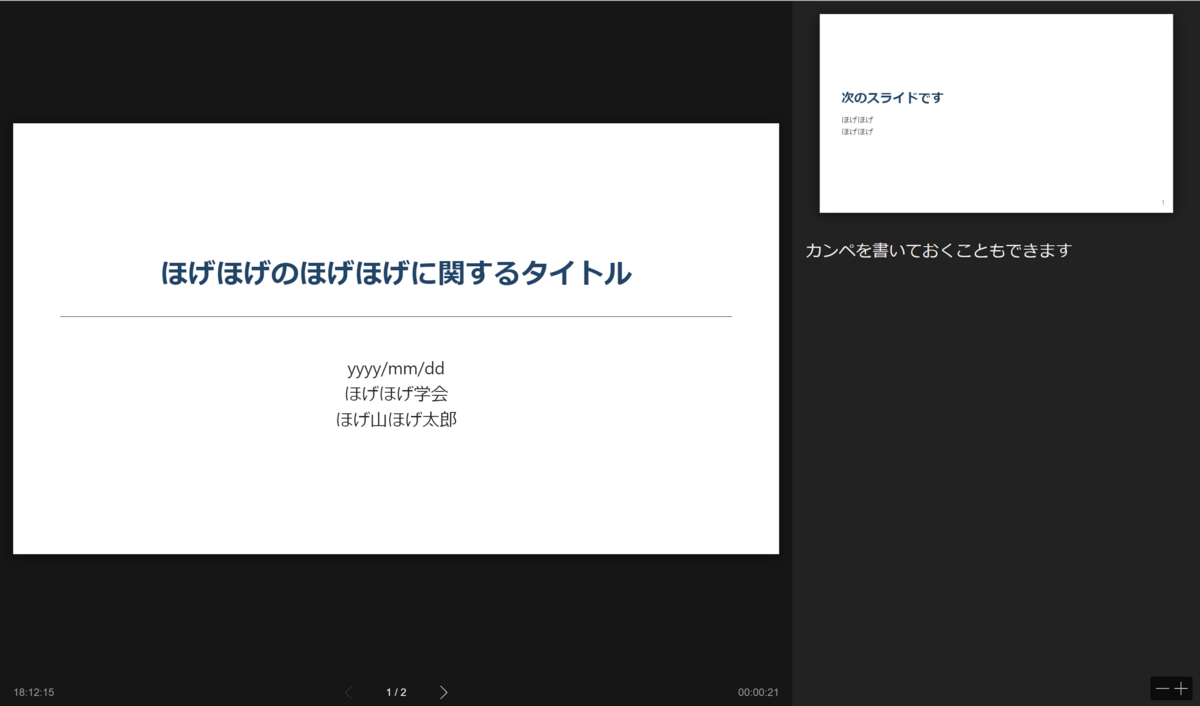
「Presentation View」を使うと、以下に紹介する機能を使えます。
ノート(カンペ、原稿)
Power Pointでノートに値する機能が使えます。
Markdownファイルでコメントアウトした箇所(<!-- ここがノートになる -->)が発表者の画面の右側にページごとに表示されます。
画面右下の「+」、「-」ボタンで文字の大きさを調節できます。
タイマー
「Presentation View」を起動してから経過した時間が右下に表示されます。
タイマーをクリックすることで、タイマーをリセットすることができます。
ちなみにリアルタイムの現在時刻も左下に表示されます。
終わりに
このようにHTML出力でもプレゼンをすることは十分に可能です。
一度試されてみてはいかがでしょうか。
*1:どうしてもPower Pointに出力する必要がある場合は、出力後に動画を手動で貼るといったことによって動的なスライドにすることももちろん可能です